Na hora de criar, às vezes é megacomplicado fazer a seleção de cores, concorda? Pois existe uma infinidade de variações que podem ser utilizadas, e nada melhor do que ferramentas gratuitas para ajudar neste processo.
Separamos algumas ferramentas e aplicativos, algumas conhecidas e outras que surgiram há pouco tempo, que podem te ajudar a chegar ao tom ideal na hora de aplicar a cor em seus projetos de Design, seja em WebDesign ou Design Gráfico.
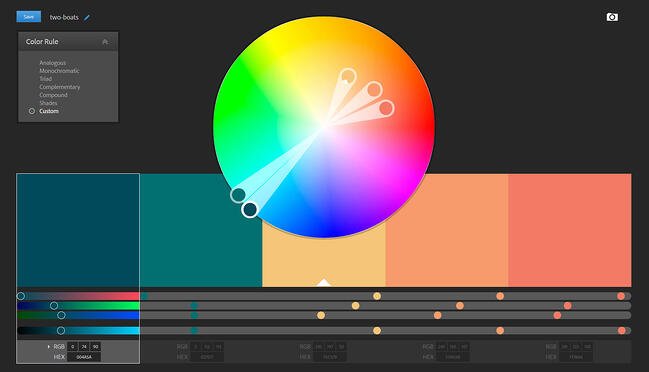
Adobe Color
Um dos mais conhecidos e utilizados no mundo é o Adobe Color, que antes tinha o nome Adobe Kuler. Com o aplicativo instalado em seu iPhone, iPad ou iPod Touch, basta apontar a câmera para algo colorido que ele imediatamente vai extrair uma série de cores.
Não tem nenhum iGadget? Você pode utilizá-lo pela web, criando suas combinações, além de ver os temas feitos pela comunidade de designers.
Feito isso, você pode compartilhar as cores com seus amigos pelo Facebook, Twitter ou e-mail. As cores e temas também podem ser sincronizados com outros aplicativos da Adobe como Photoshop, Illustrator, Dreamweaver, dentre outros.
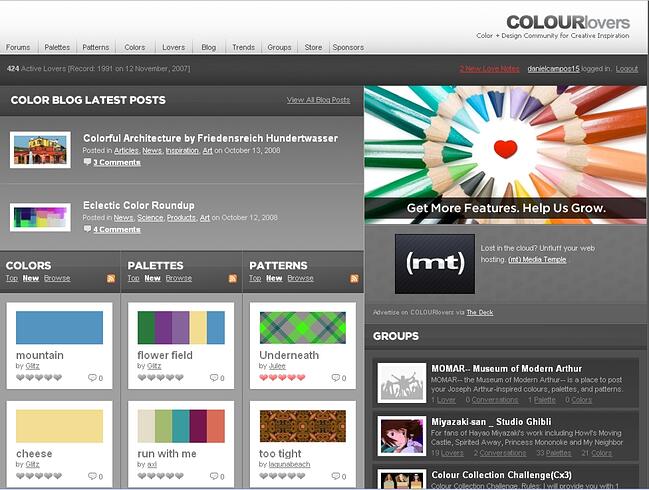
Colour Lovers
O Colour Lovers é outro queridinho da galera. Ele é uma comunidade onde as pessoas compartilham suas paletas de cores. O sucesso do site se deve ao fato de que ele não é utilizado apenas por designers, mas por diversas pessoas que curtem cores. Ele possui categorias como Casamento, Casa, Fashion, Web, Print, Craft e Business, com cores indicadas para cada um desses segmentos. Com isso, ele possui uma comunidade ativa, que cria paletas, cores e patterns coloridas e divertidas.
Um ótimo lugar pra se visitar quando precisar dar um up na sua criatividade!
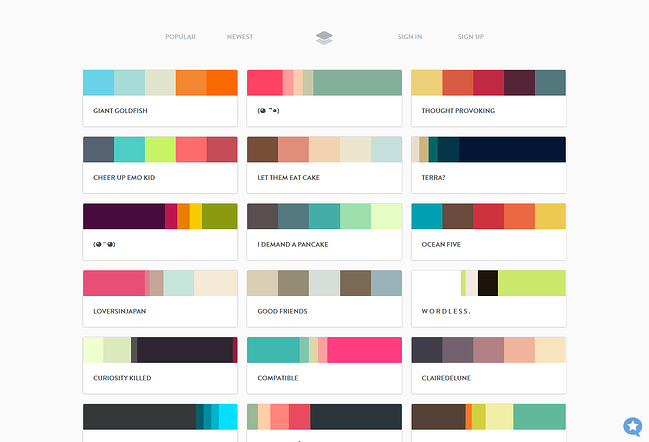
PLTTS
Mas vamos ser sinceros, a interface do Colour Lovers é meio confusa. Um cara também achou isso e criou o PLTTS, que utiliza a API desse serviço para trazer as combinações de cores e temas em um layout bem mais agradável e com uma pesquisa eficiente.
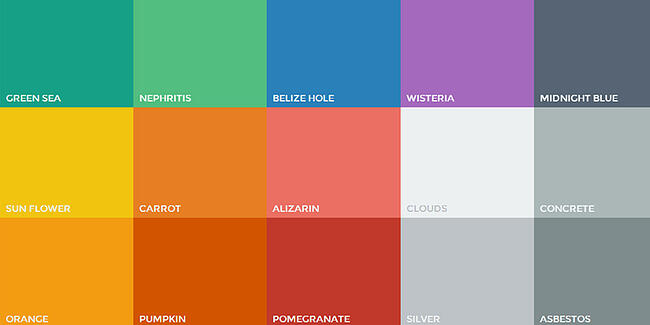
Flat UI Color
Todos amam Flat Design, certo? O Flat UI Color é um excelente lugar para encontrar ótimos exemplos de paletas de cores para essa tendência do design. Logo na cara do site, você já pode reparar a cor EMERALD, que foi eleita a Cor Pantone de 2013!
CSS Color Names
E por que não usar cores em CSS ao invés de HEX ou RGB? O CSS Color Names é basicamente um catálogo, que atualmente reúne 147 nomes de cores em CSS. Ótimo lugar para aprender mais um pouco dessa linguagem de estilo!
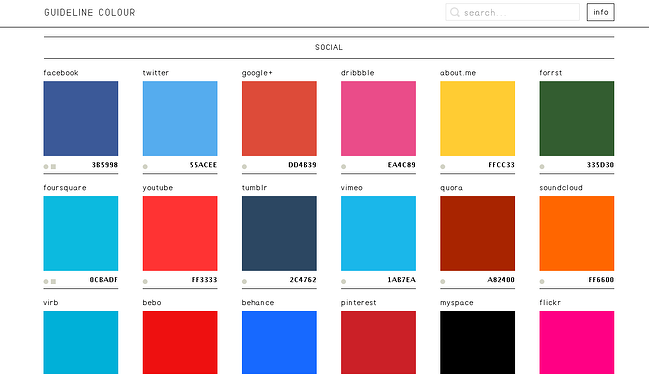
Guideline Colour
Você sabe a diferença entre o azul do Facebook e do Twitter? O Guideline Colour foi feito para tirar dúvidas assim, apresentando as diretrizes de cores de diversas empresas de tecnologia conhecidas. Ao clicar sobre o quadrado de cada companhia, você ainda tem acesso ao seu manual de marca.
Brand Colors
O Brand Colors segue a mesma ideia do site anterior. Possui menos recursos, mas tem um catálogo bem maior de empresas. Vale a pena conferir!
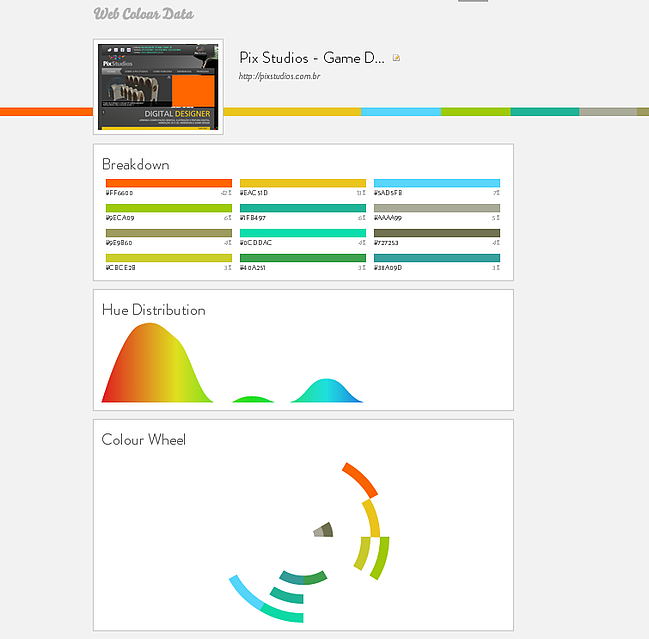
Web Colour Data
Qual a cor de um site específico? O Web Colour Data é um grande catálogo de cores de sites de todo o mundo. E o melhor, se o site que você quer não está presente na lista, basta inserir a URL que ele analisa o código CSS e as imagens, e mostra na hora a paleta de cores da página.
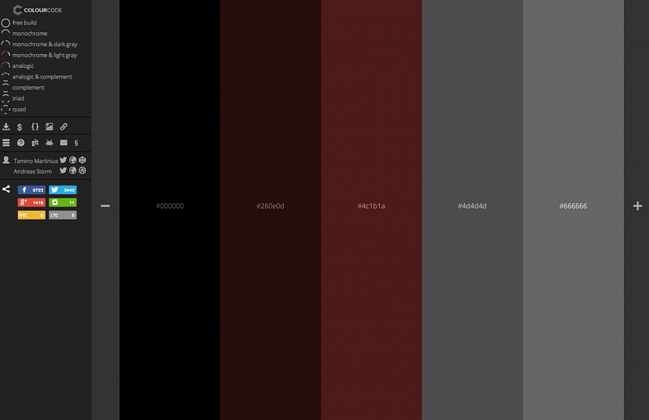
ColourCode
O ColourCode é uma ferramenta muito útil para descobrir o valor HEX, RGB ou HSL de uma cor específica. Basta passar o mouse na tela que ele mostrará diversas cores e suas propriedades. Podemos Elegê-lo como o site com a interface mais bacana desta lista, concorda? ;)
HEX Color Tool
Sabe aquele momento em que você fica na dúvida entre um tom mais claro ou escuro? Nessas horas o HEX Color Tool pode resolver sua vida! A ferramenta mostra automaticamente as variações de cada cor, com direito ao código em HTML e RGB.
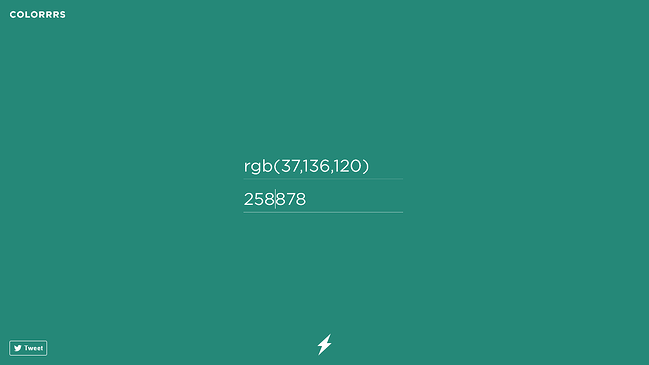
HEX to RGB converter
Precisa converter de HEX pra RGB e vice-versa? Abra o site, coloque o código da cor e fim de papo!
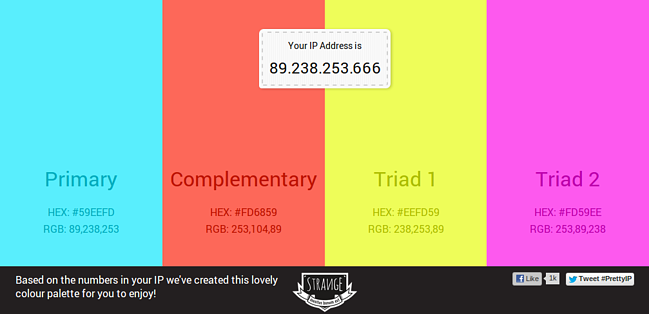
Pretty IP
Uma cor para chamar de sua! O Pretty IP pega o seu endereço de IP e gera um tema de cores só pra você.
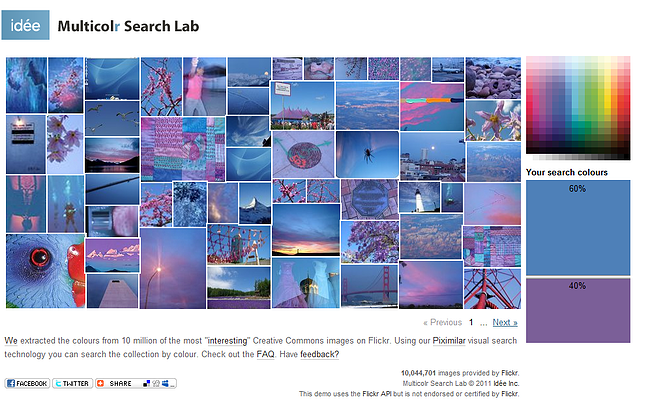
Multicolr Search Lab
“Ah, mas eu quero uma foto com essas cores!” Isso também é possível! Com o Multicolr Search Lab você seleciona até cinco cores e recebe diversas fotos da galeria de Creative Commons do Flickr, que tem um acervo de 10 milhões de fotos. Se quiser, ainda pode refinar a busca com a inclusão de tags. Demais, né?!
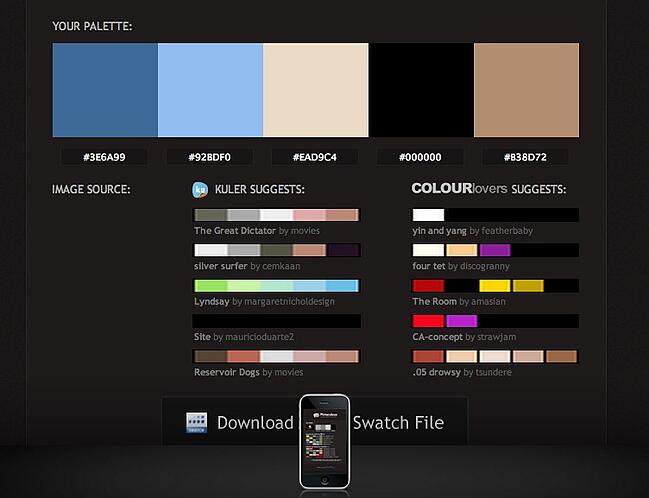
Pictaculous
Agora, se você deseja cores que combinem com aquela foto... Basta fazer o upload de sua imagem para o Pictaculous que ele gera, na hora, uma paleta de cores e ainda sugere temas semelhante feitos no ColourLovers e Adobe Color.
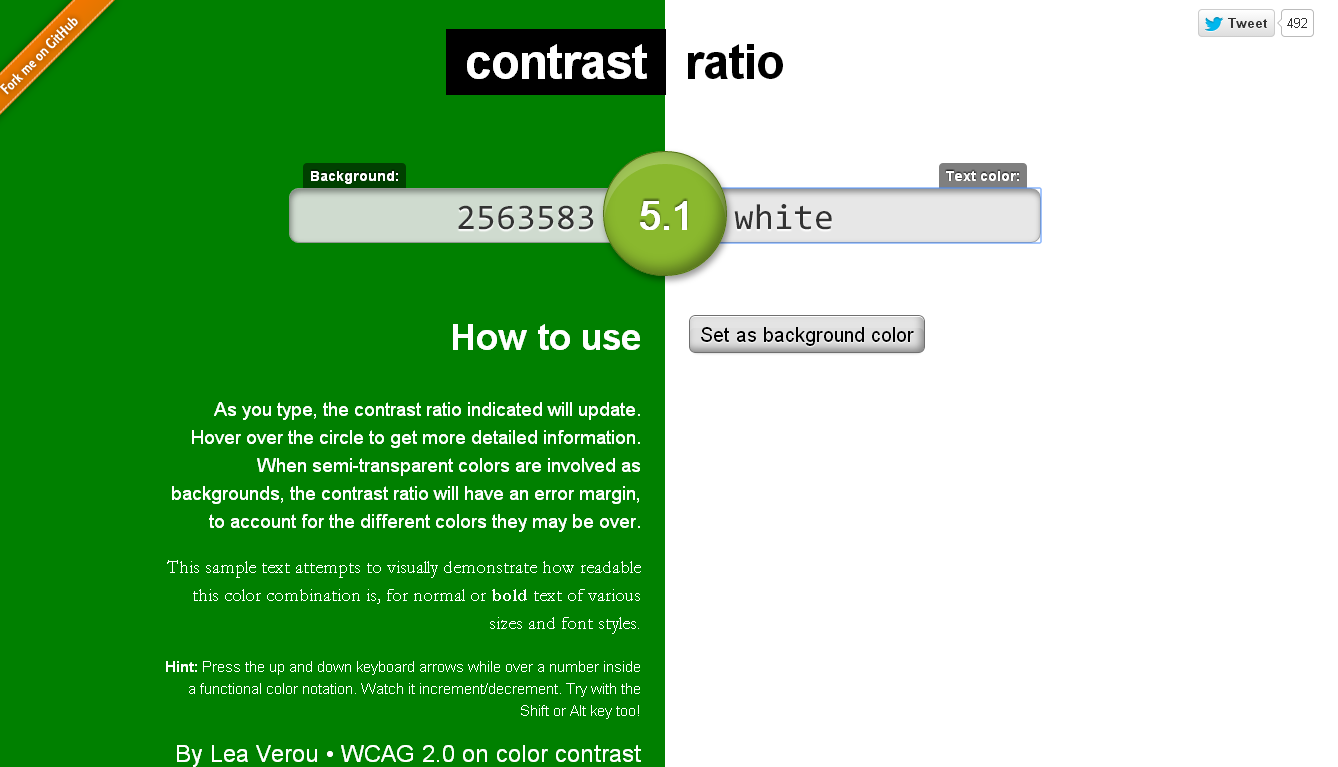
Contrast Ratio
E como saber o contraste entre duas cores? O Contrast Ratio compara e calcula a taxa de contraste entre duas cores, baseado no WCAG 2.0. Quanto maior o número, melhor. Ah! Se aparecer um círculo vermelho, melhor mudar uma das cores! #Dica
E aí, qual desses agora é indispensável para o seu trabalho? Deixe nos comentários e compartilhe com a gente!

Fonte: Jay Han