Confira nesse artigo as 7 tendências de design gráfico e web e fique por dentro do que já está acontecendo.
Dupla exposição e duotones
Se você também é apaixonado pelo efeito de dupla exposição em fotografias e na publicidade, é melhor já ir preparando o coração: esse ano promete trazer ainda mais o uso dessa técnica no design gráfico e web.
Montagens como as de Maulana Elwafleey serão cada vez mais comuns e populares:

Outro elemento ganhar força nos últimos anos: o Duotone.
Popularizado principalmente pelo uso na identidade visual do Spotify (chamado por alguns, inclusive, de “efeito spotify”) o Duotone tende a ganhar ainda mais força nos próximos anos.

Porém, já é possível observar o uso crescente dessas duas técnicas combinadas.
A união da dupla exposição com o Duotone cria um efeito interessante, como o designer gráfico Thomas Dimetto explorou muito bem em seu projeto que utiliza fotografias e cores contrastantes.

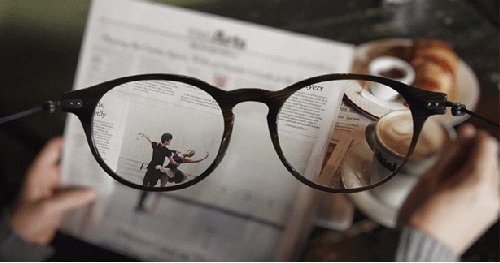
Cinemagraphs
Já falamos por aqui sobre o que é um cinemagraph e como você pode criar um.
Dar movimento a imagens aparentemente estáticas parece ser uma forte tendência, principalmente com a popularização dos GIF’s nos últimos anos.

Um cinemagraph consegue unir o melhor dos dois mundos: o dinamismo do vídeo e a praticidade e leveza de uma imagem estática.
Podemos aguardar um uso cada vez mais comum desse recurso em projetos web, como em páginas iniciais de sites.
A volta dos anos 80, com toques futuristas
Filmes como Guardiões da Galáxia, Thor: Ragnarok e a popular série Stranger Things aproveitaram e exploraram bastante a tendência de reviverem a estética dos anos 80.
Unir elementos futuristas à estética oitentista é uma forte tendência no design e em ilustrações. O elogiado Blade Runner 2049 explorou isso de forma incansável.
Podemos esperar cada vez mais o uso de elementos que remetem à essa época com um toque futurista, criando ambientes que abusam da atmosfera escura que contrasta com cores berrantes, que remetem ao clássico néon.

Tipografia criativa
Como chamar a atenção do espectador à sua mensagem principal? Aposte na tipografia criativa.
Títulos grandes e chamativos são uma forte tendência, que poderá ser cada vez mais explorada nos próximos anos.
Outra tendência para web é a tipografia com uma parte coberta por imagens e outros elementos, assim como as revistas fazem há bastante tempo.
No conceito abaixo, por exemplo, o designer Manuel Rovira utilizou esse recurso na palavra “Synopsis”.

A tipografia “caótica” também está ganhando cada vez mais espaço.
Muitos designers estão deixando a ordem para trás e apostando em um estilo ousado, que, quando bem utilizado, pode criar um efeito interessante, como utilizado nesse layout criado pelo designer Roman Naumenkov:

Imagens corrompidas/distorcidas
Talvez aproveitando o sucesso da estética dos anos 80, a tendência de reproduzir erros em imagens (como aqueles dos antigos videocassetes) está cada vez mais comum.
Efeito do tipo “Glitch” em imagens criam uma estética interessante, como nesse projeto do brasileiro Pedro Gabbay:

Espaço negativo
Já conhecido e amado pelos designers, o espaço negativo está cada vez mais popular em peças gráficas, principalmente àquelas voltadas para publicidade.
Lembra-se do sucesso da excelente campanha da ONG World For All Animal Care And Adoptions que utiliza de forma muito criativa o espaço negativo para representar um animal?

Outra forte tendência é o uso do espaço negativo na tipografia. Como dito anteriormente, a tipografia criativa tem um potencial enorme que pode ser explorado no próximo ano.
Um excelente exemplo é no projeto Favelagrafia e no surpreendente uso do espaço negativo para criar a palavra “Babilônia”:

Elementos em 3D
Assim como o uso do gradiente, o 3D também está de volta com força total, porém de um modo muito mais elegante do que no passado.
Se o flat design foi o queridinho dos designers nos últimos anos, podemos aguardar uma quebra desse padrão com a inserção de elementos 3D aliados ao minimalismo, criando um contraste muito interessante.

O uso de elementos 3D na publicidade e na tipografia estarão cada vez mais presentes, como o anúncio do designer Kalpesh Patil criado para a Honda, tornando cada vez mais indispensável o conhecimento de designers e ilustradores em softwares 3D.

Outra forte tendência no uso de elementos 3D é o fundo basicamente da mesma cor que o objeto principal, tornando extremamente necessário o bom uso de sombras, reflexo e iluminação, como nesse projeto do designer Hugo Aranha:

Fonte: https://www.designerd.com.br/tendencias-de-design-grafico-e-web-para-2018/






